안녕하세요!!
오늘은 github 예쁘게 꾸미는 방법을 들고 왔습니다!!:)
따끈따끈하게 오늘 꾸며서 가지고 와봤는데요,
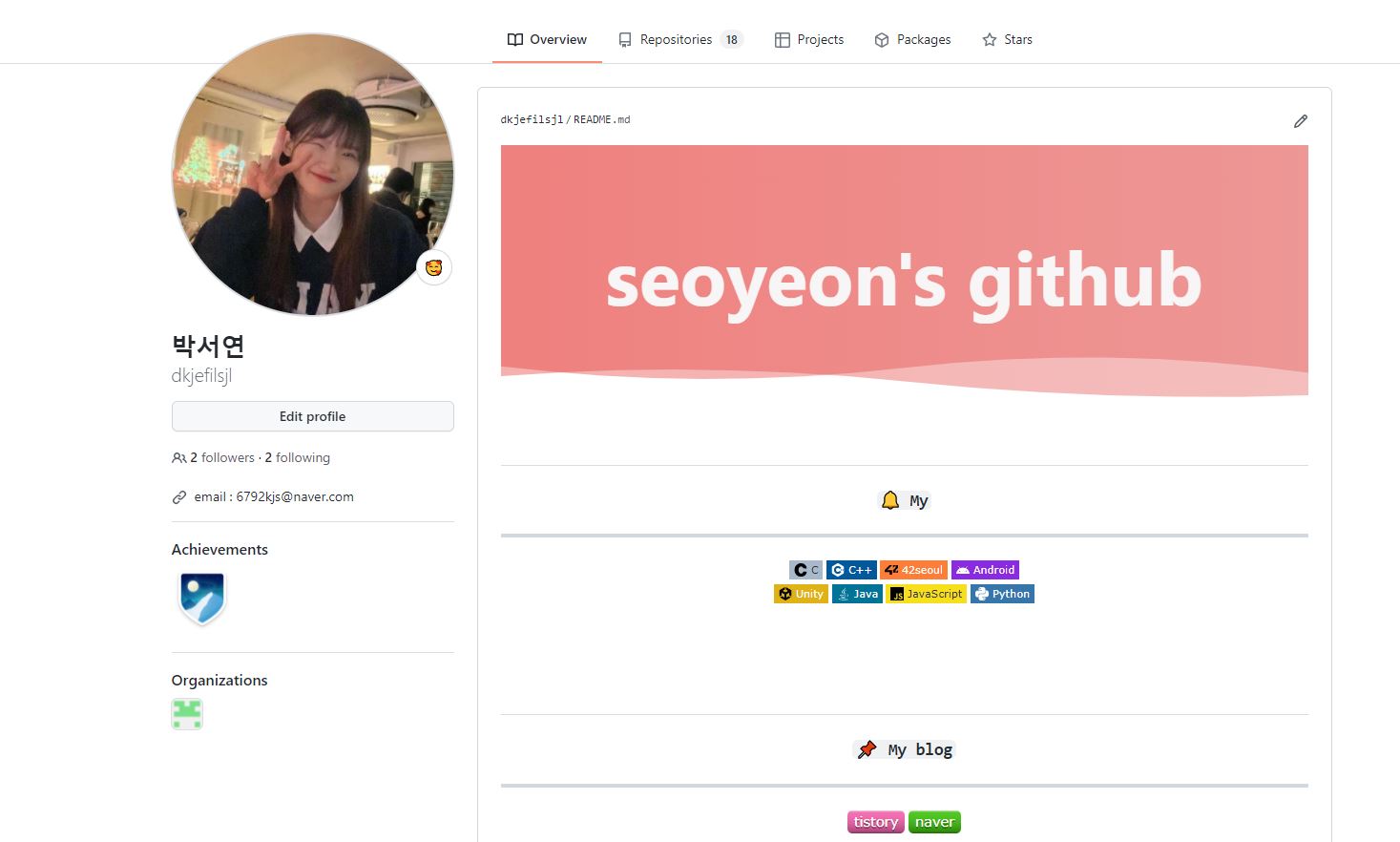
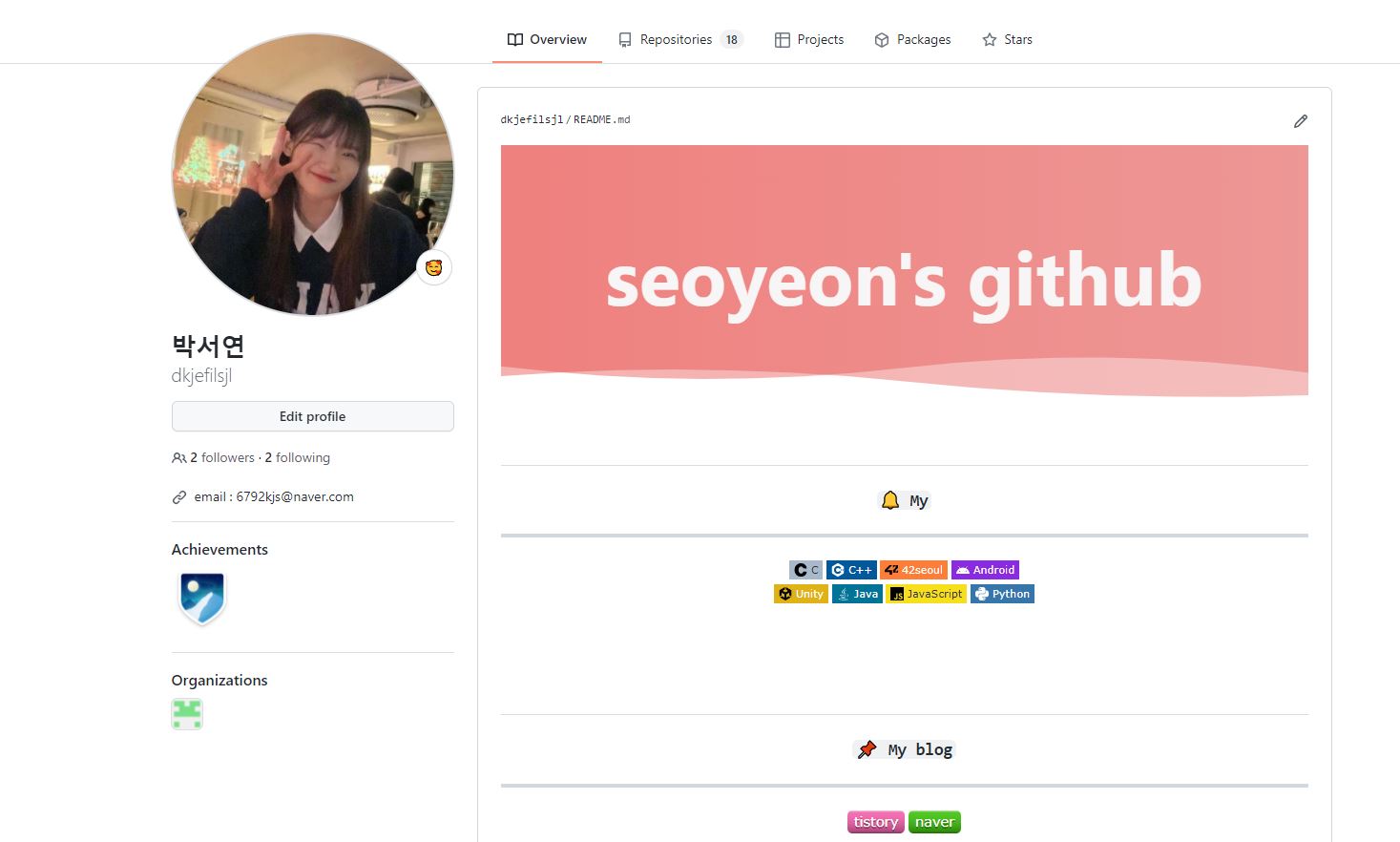
먼저 최종 결과가 어떻게 되었는지부터 맛보기로 보고 가보시죠!!

짜란~~~~
그냥 썰렁했던 github 프로필이 이렇게 변했습니다!!😎
그러면 어떤 것들을 어떻게 적용시켰는지에 대한 방법을 알려드리도록 하겠습니다~!
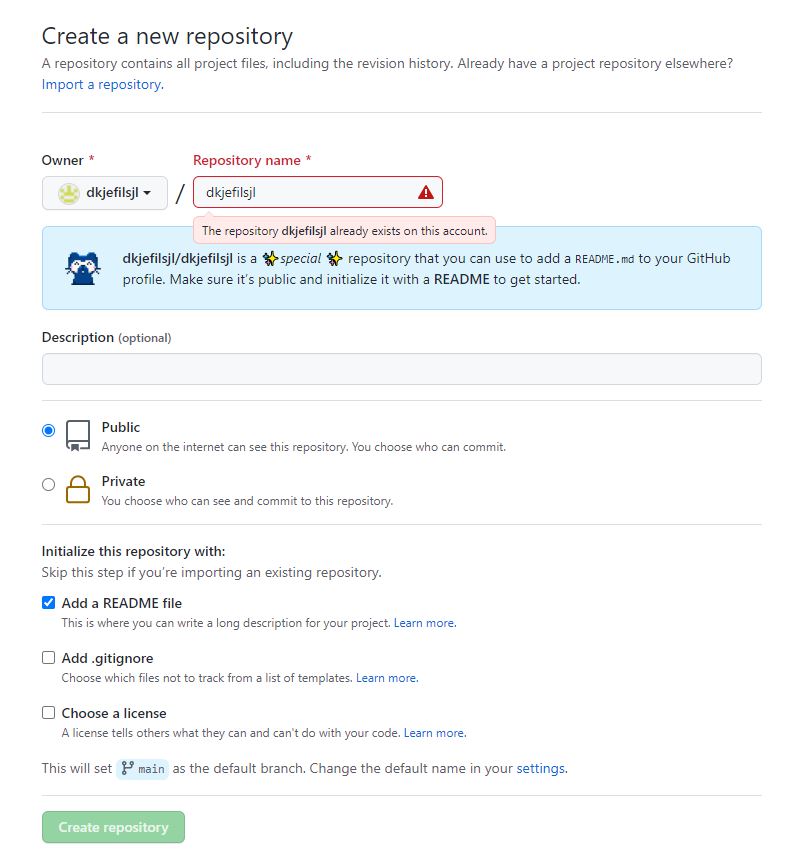
1. 새 repository 생성
github를 꾸미기 위해서는 자신의 이름으로 된 repository가 필요합니다!
현재 저는 만든 상태에서 예시를 들기 위해 찍어 빨간경고가 떠있지만,
처음 만들게 되면 파란색으로 정상적인 create이 됩니다.
❗ 꼭 자신의 이름으로 된 repository를 생성해야합니다
❗ Add a README file을 클릭해주세요

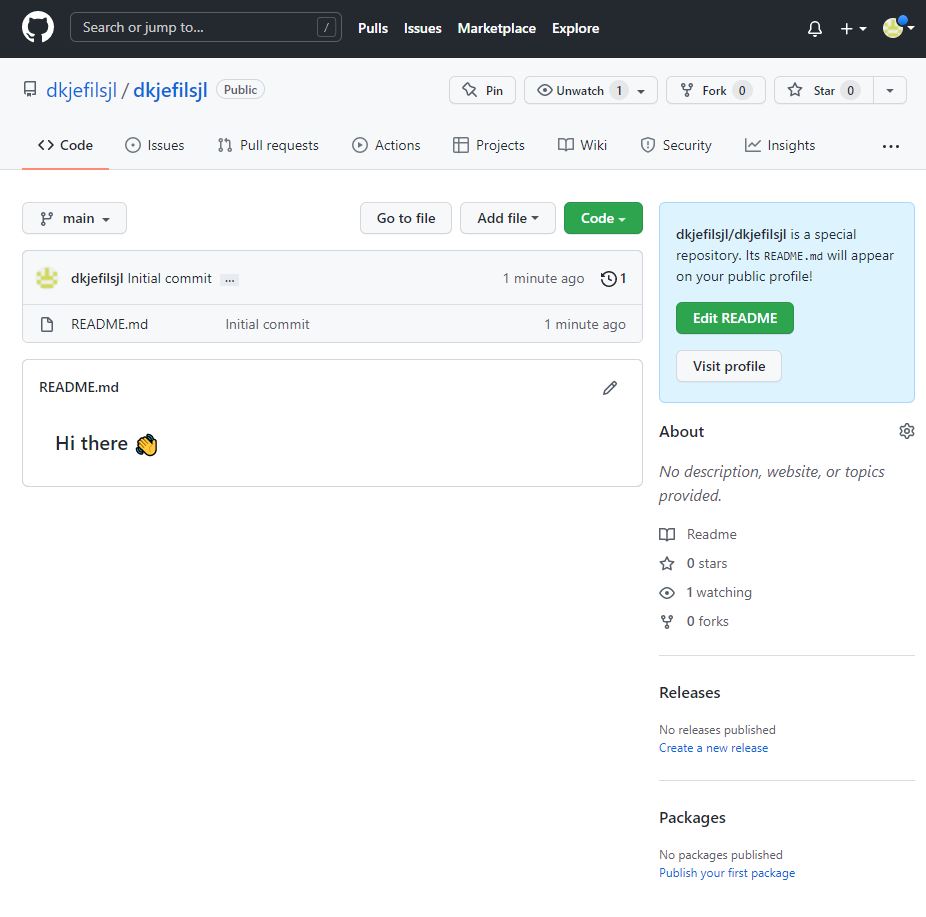
이렇게 자신의 이름으로 된 repository가 완성이 됐습니다!
그러면 Hi there이라는 내용이 담긴 readme가 담겨있게 됩니다🤗

2. 뱃지 넣기
https://simpleicons.org/?q=python
Simple Icons
2172 Free SVG icons for popular brands.
simpleicons.org
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
꾸미기에 들어가기 앞서, 가장 많이 사용되는 사이트입니다!

git을 꾸미는 분들이라면 무조건 하나쯤은 있다는 이 뱃지 많이 보셨었죠??
이 뱃지를 위의 사이트를 이용해서 만들 수 있습니다:)
✔ C언어 아이콘 예시
<img src="https://img.shields.io/badge/C-A8B9CC?style=flat-square&logo=C&logoColor=black"/>
- 자세한 설명
<img src="https://img.shields.io/badge/이 부분까지는 동일하고,
C-A8B9CC여기서 '아이콘에서 오른쪽에 적힐 내용 - 색깔'을 지정해 주면 됩니다!
색은 위에 사이트가면 다양한 색들이 있으니 참고해서 사용해주세요:)
ex)


🍀 simple icons 사이트는 이러한 형식으로 되어있습니다.
여기서 밑에 #에 해당하는 부분이 색을 의미합니다.
만약 저 파란색을 그대로 사용하고 싶다면,
C-3776AB를 적어주면 됩니다
🍀Shields.io 사이트에는 colors를 이렇게 모아 적어준 부분이 있습니다!
핑크색을 사용하고 싶다면, C-ff69b4를 입력해주면 됩니다.
?style=flat-square다음은 스타일입니다. 해당 블럭의 모양을 결정할 수 있는데, 이 부분도 위의 사이트에 종류들이 나와있으니 해당 종류들을 참고하여 바꿔주면 됩니다. 현재 flat-square는 제가 사용한 네모가 나오게 됩니다.
&logo=C&logoColor=black"/>마지막으로 logo입니다! logo=C부분은 위의 python사진으로 예시를 들었을 때, 왼쪽 밑에 크게 검정색으로 Python이라 적힌 글씨가 보일 것입니다! 그 부분이 해당 아이콘의 이름이고, 그걸 logo='아이콘이름'에 적어주면 해당 아이콘이 나오게 됩니다. logoColor는 해당 로고의 색을 지정해 주는 것입니다:)
간단하죠??
3. 글씨 꾸미기
글씨의 크기나 밑줄 같은 여러 가지는
https://gist.github.com/ihoneymon/652be052a0727ad59601
마크다운(Markdown) 사용법
마크다운(Markdown) 사용법. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
마크다운 사용법에 자세히 나와 있습니다!
저도 이걸 참고하여 작성하였습니다:)
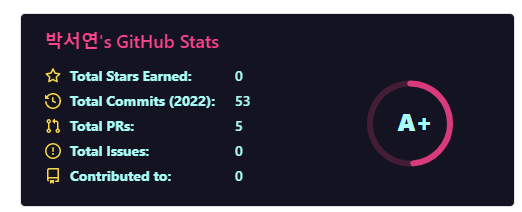
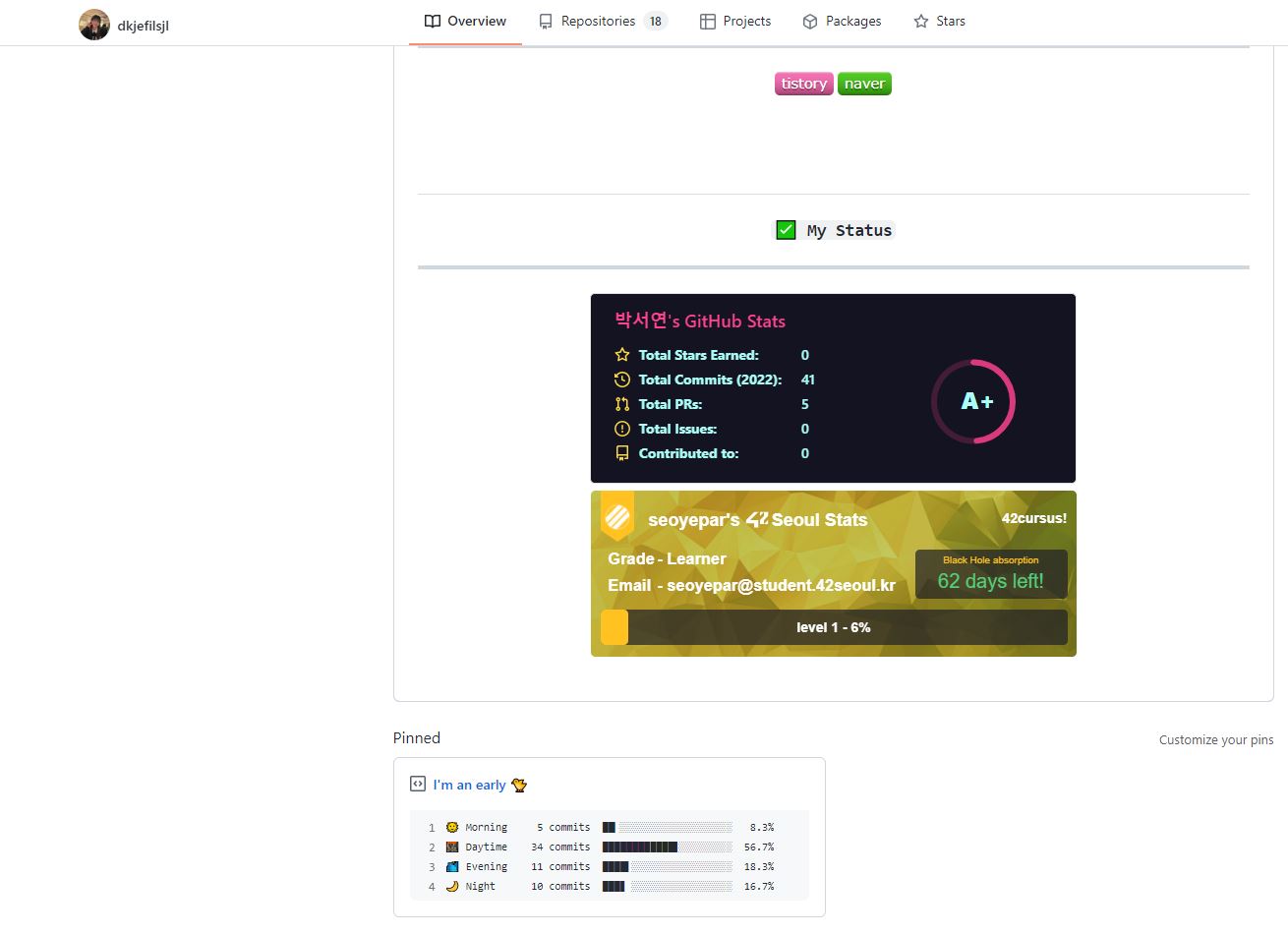
4. Stat 표시하기

이제 깃허브를 막 시작하여 많이 적은 Commit을 보유하고 있지만, 그래도 예시를 들기 위해 가져온 사진입니다!!
이 스탯을 넣는 방법은 아주 간단합니다.
✔ Stat예시

여기서 username만 자신의 이름으로 바꿔주면 되는데요! 저는 앞에 00's GitHub stats가 표시되는 이름일 것이라 생각하고 제 이름으로 바꿨지만, 원래 정해져있는 제 이름으로 자동으로 표시되더라구요ㅎㅎ
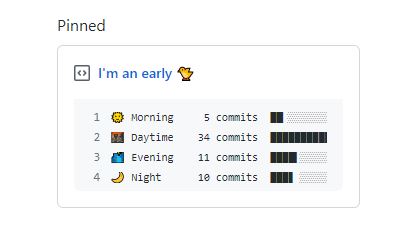
5. Pinned 통계 노출
이제 제일 복잡했던 부분이 나왔습니다!

자신이 언제 가장 많은 커밋을 하는지 볼 수 있는 부분인데요,
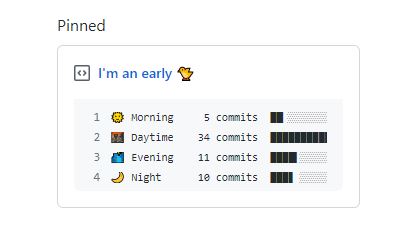
저는 오전에 많은 커밋을 해서 귀여운 병아리🐣가 나왔습니다:)
저녁에 많은 커밋을 하게되면 귀여운 부엉이🦉를 만나볼 수 있어요!!
- 가장 먼저 해줘야하는 일은 https://github.com/techinpark/productive-box 여기 들어가서 fork를 해줘야 합니다.
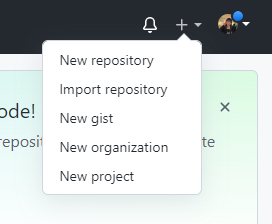
- 후에 자신의 GitHub에서 +를 눌러 새 Public Gist를 생성해 줍니다.

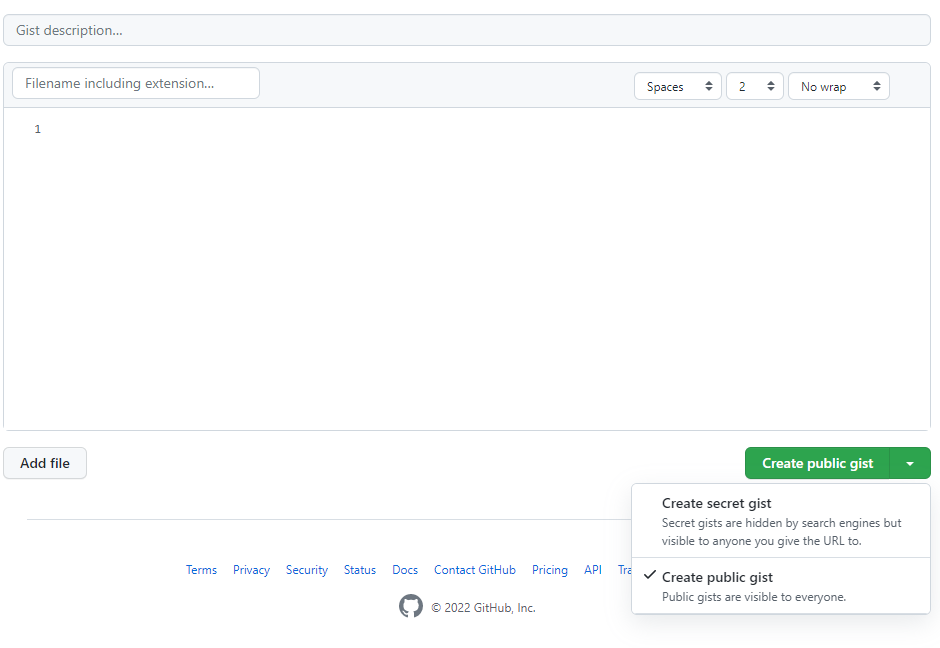
- 그러면 이러한 창이 뜨는데, 제목과 내용은 상관없으니 아무거나 적어주고, 밑에 초록색을 클릭하여 public으로 바꿔준 후 초록색 버튼을 눌러 생성합니다.

- 생성 후 이제 위에 주소창을 보시면 'https://gist.github.com/사용자아이디/어쩌고저쩌고'라고 적혀있을 겁니다!
- 여기서 어쩌고저쩌고부분을 복사해서 저장해 둡니다. 이 부분은 후에 GIST_ID로 들어가게 됩니다.
- 이제는 https://github.com/settings/tokens/new 여기로 들어가서 토큰을 생성할 차례입니다.

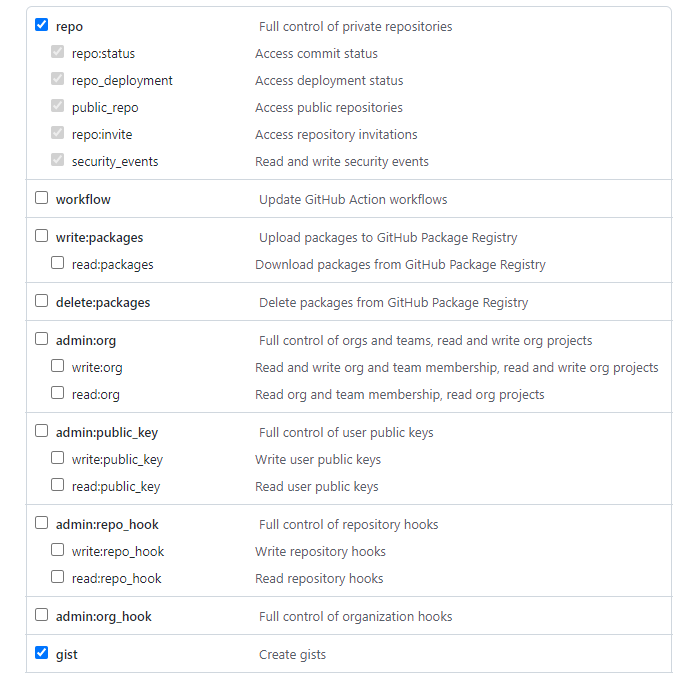
✔ Note 부분은 그냥 이 토큰이 무엇인지 적은 다음, 밑에 repo와 gist를 클릭해 주셔야합니다.
✔ 그 후 토큰 생성을 클릭하면 토큰이 생성됩니다.
❗ 토큰을 생성하면 해당 페이지에 토큰이 나오게되는데, 그 토큰을 꼭!! 복사해주셔야 합니다.
✔그 창을 나가시면 다시 찾을 수가 없다구 합니다😥
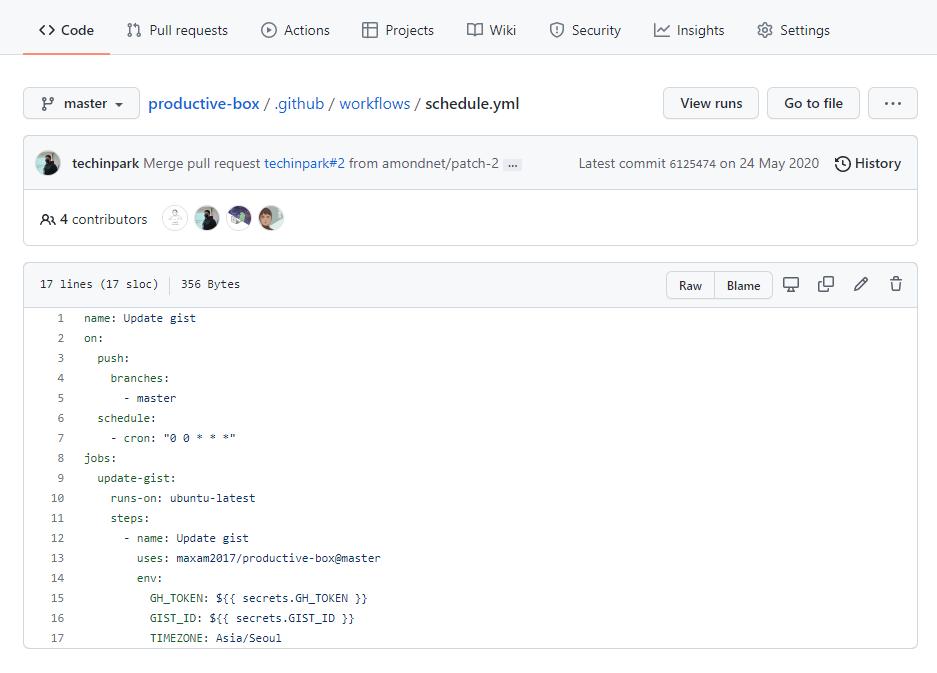
- 토큰까지 복사해 두셨으면, fork한 레포로 돌아가서 Schedule.yml파일에 Setting으로 들어가야합니다.
✔ 상세설명

fork한 productive-box로 들어가줍니다.

이 위치에는 schedule.yml이 존재하는데, 오른쪽 위에 위치한 Settings를 클릭해줍니다.

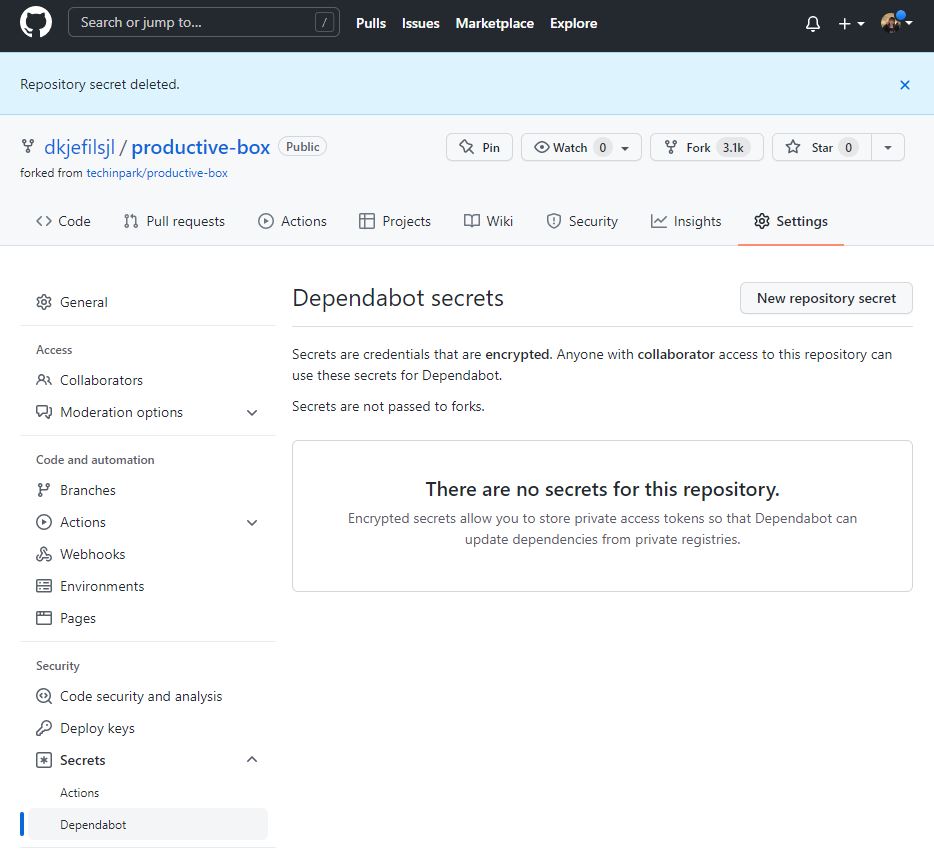
왼쪽 밑에 보시면 Secrets가 존재하는데, 여기에는 Actions와 Dependabot이 있습니다.
저는 처음에 Dependabot에 설정을 해 두었다가 제대로 작동하지 않았는데,
꼭 Actions에 설정을 해 주셔야 합니다!

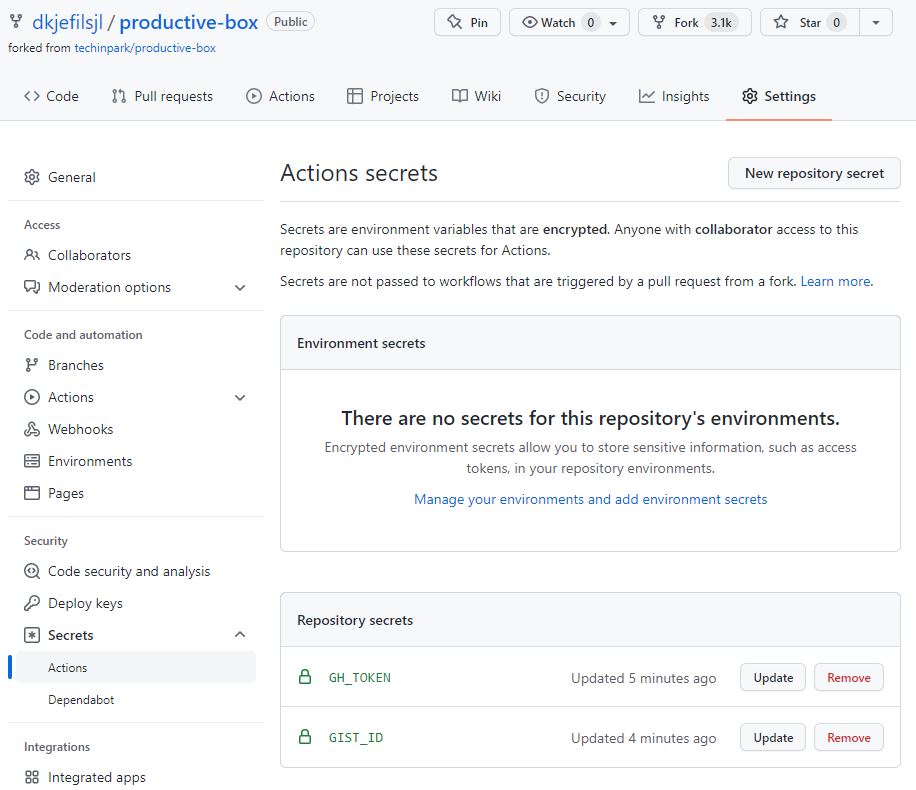
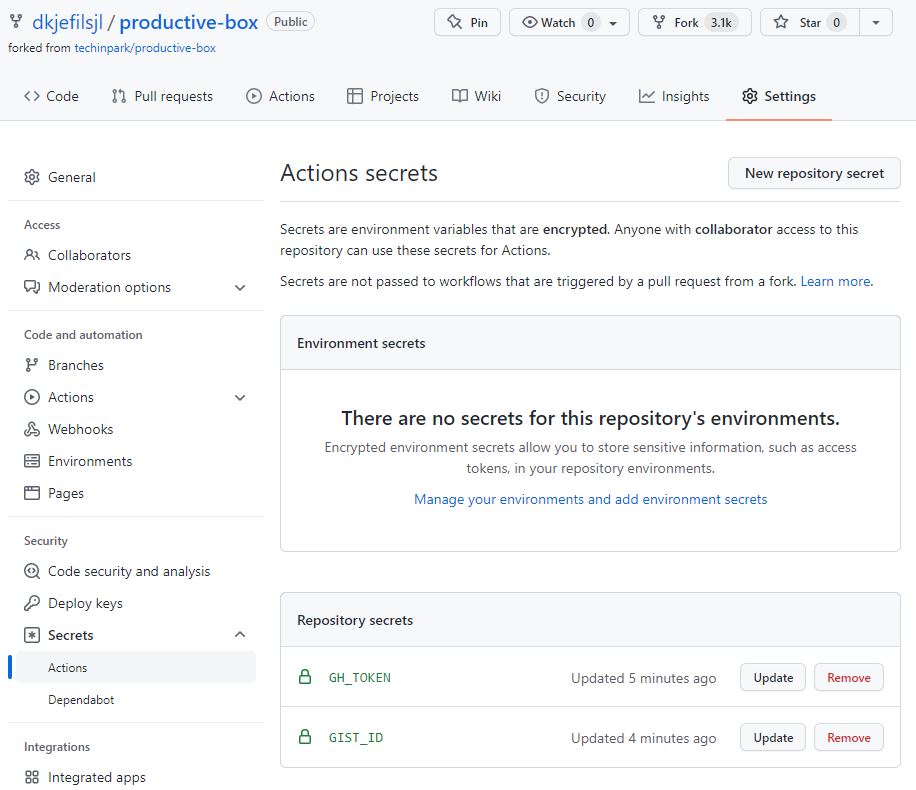
위 사진이 잘 된 예시입니다.
아직 밑에 저 두개는 만들지 않아 비어있을텐데 이제 저 두개를 만들도록 하겠습니다:)
- Settings의 Secrets에서 Actions로 들어가게 되면 New repository secret 버튼이 있습니다.
- 그 버튼을 클릭하여 GH_TOKEN과 GIST_ID에 아까 복사해둔 토큰과 gist id를 넣어서 생성해줍니다.

이제 이렇게 되면 setting이 완료됩니다.
❗ secrets의 이름을 틀리면 제대로 동작하지 않기 때문에 주의깊게 확인해 주세요!!
- 이제 정말 마지막으로 프로필에서 gist를 고정해주는 일만 남았습니다.
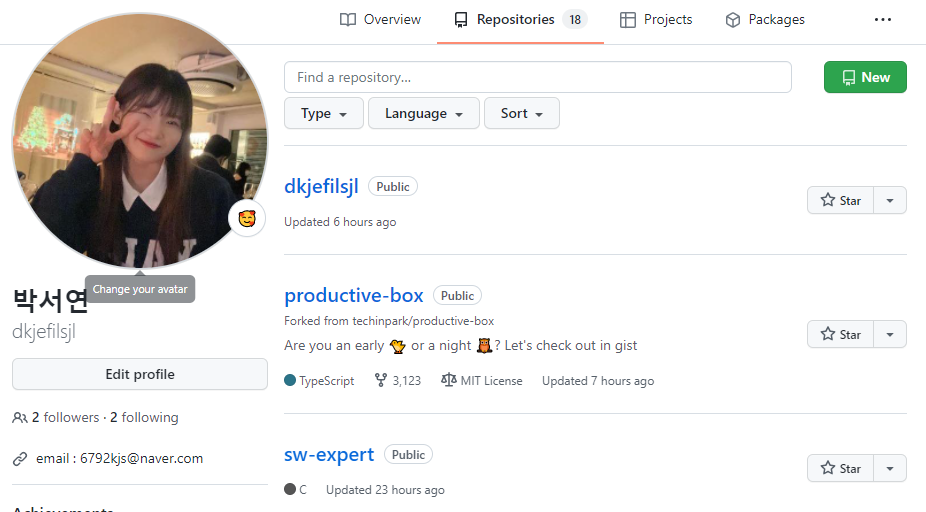
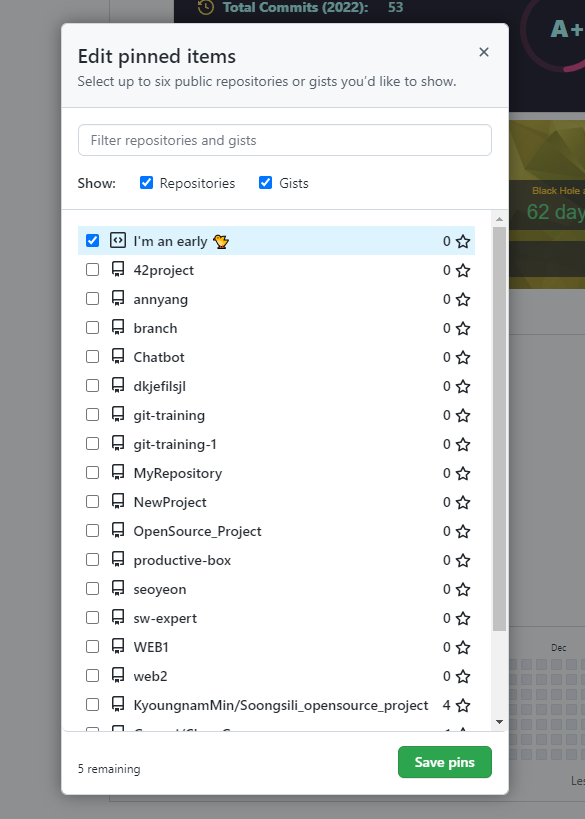
- 프로필을 내리다 보시면 'Customize your pins'라는 부분이 보이실 겁니다.

- 저 부분을 클릭하게 되면, 자신이 아까 만들었던 gist와 여러 레포들을 볼 수 있습니다.

- 해당 pin부분에 고정시켜 둘 아이들을 고르는 곳인데 최대 6개까지 선택이 가능합니다. 그 중 저는 gist만 일단 선택하였습니다. (Tip. 아직 갱신이 되지 않아 gist는 자신이 만들 때 적어두었던 제목으로 되어있을 가능성이 높습니다! 해당 이름을 클릭해주시면 됩니다.ㅎㅎ)
- 그러면 이제 자신의 stat이 뜨게 됩니다. 하지만 1시간 주기로 갱신되기 때문에 아직 우리의 결과물이 제대로 안떴다면 바로 적용해 주는 방법이 있습니다.
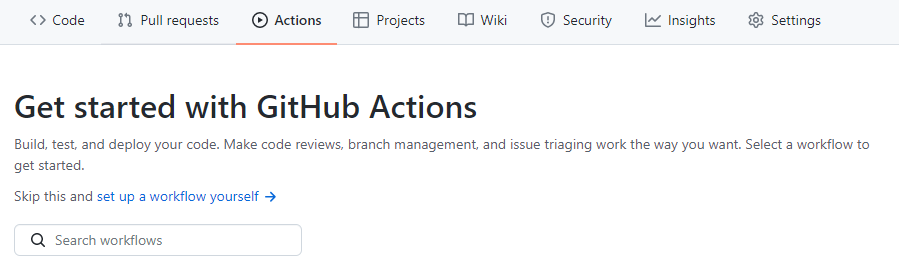
- 저희가 fork했던 레포로 다시 돌아가서 이번엔 Actions를 클릭해 줍니다. 그러면 위에 파란글씨가 보일 것입니다.

이 상황이라면 파란글씨를 눌러주세요!!
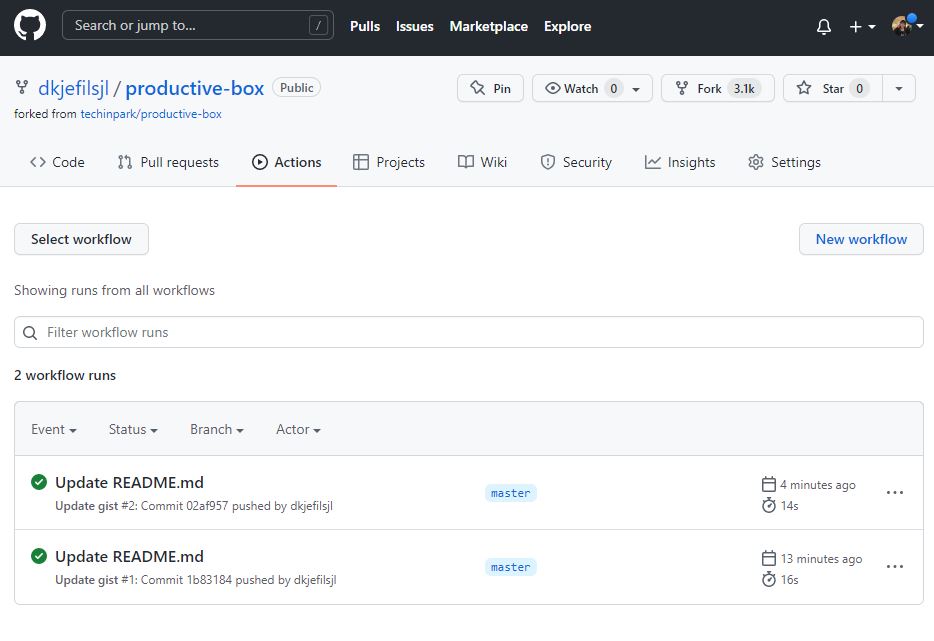
- 다음은 readme를 편집해줍니다. 어떤 편집이든 상관없고 엔터 한번 누르고 수정을 누르셔도 됩니다.
- 그 다음 actions로 돌아가게 되면 update부분이 뜨게 됩니다.

- 이 update부분 앞에가 초록색 체크표시로 바뀌게 된다면 성공입니다.
- 이제 다시 자신의 프로필로 돌아가서 확인해보세요!!

이게 떠있으면 성공입니다!! 수고하셨어요:)


이렇게 저의 github 꾸민 법을 함께 보셨습니다~!!
혹시 저 위의 seoyeon's github를 설정한 부분이 궁금하다면
https://github.com/kyechan99/capsule-render
GitHub - kyechan99/capsule-render: Dynamic Coloful Image Render
:rainbow: Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com
여기를 들어가 주세요!!
이 오픈소스를 사용하여 만들었습니다:)
예쁜 디자인 잘 선택해서 자신만의 git을 만들어보아요💝
제 깃허브에도 놀러오세요~~!!
dkjefilsjl - Overview
dkjefilsjl has 15 repositories available. Follow their code on GitHub.
github.com
아직은 애기github지만, 점점 초록색으로 채워나갈 예정입니다!!
'공부' 카테고리의 다른 글
| react 공부하기 - 1 (0) | 2022.03.17 |
|---|---|
| < Toss face > 귀여운 토스 이모지 (0) | 2022.02.28 |
| DP 공부 (0) | 2022.02.14 |
| List, 연결List, 단순연결List (0) | 2022.02.13 |